




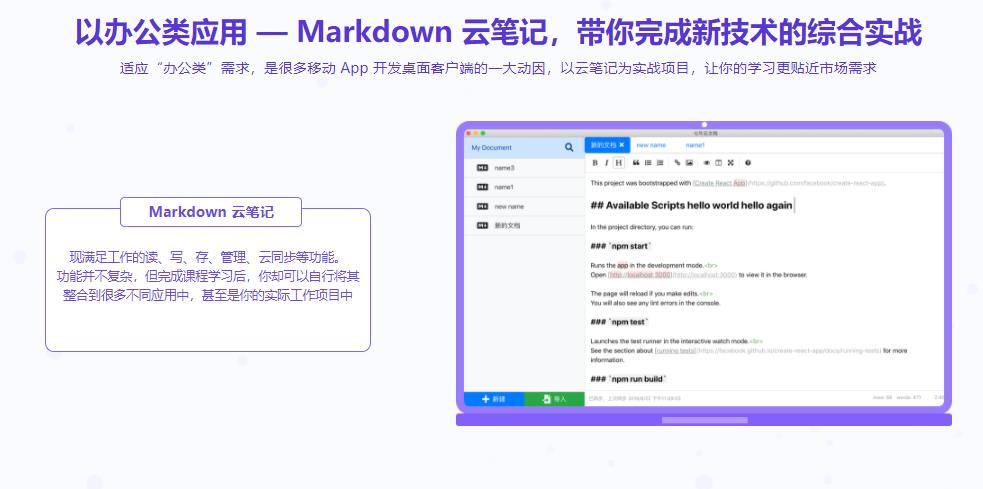
Electron+React+七牛云 实战跨平台桌面应用
使用 Github 的 Electron,开发一款自动云同步的 Markdown 文件管理软件
Electron几乎是 Web 开发人员开发桌面客户端的唯一途径,它天然适配任何前端开发框架,我们结合 React Hooks 这个新特性进行教学,结合七牛云和很多 Node 原生模块进行开发,来完成一个非常有吸引力的云同步 Markdown 文档管理应用。
适合人群
想要以前端技术开发桌面客户端的Web 开发人员
技术储备要求
1. 掌握前端基本知识 (ES6,CSS,HTML)
2. 掌握 React 基础知识,如不具备可学习此课程
(免费学习 – https://www.imooc.com/learn/1045)
3. 使用过 Node.js 和 npm
[wm_tips]试看链接:https://pan.baidu.com/s/1-cG7I559LN1Sggp7HcpCKQ
提取码:lqsz
[/wm_tips]
章节目录:
-
第1章 进入 Electron 的世界 试看1 节 | 19分钟
介绍了整个课程的背景知识,项目简介,学习流程,可以掌握的知识点,以及学习方法和前置知识。
- 视频:1-1 学习本课程的收获以及案例展示(内附彩蛋) (18:08)试看
-
第2章 我们的第一个应用 试看9 节 | 61分钟
本章讲述了 Electron 的基础用法,包括搭建 Electron 开发环境、进程和线程的知识、BrowserWindow 模块、跨进程访问等内容。
- 视频:2-1 配置 Electron 开发环境 (07:11)试看
- 视频:2-2 进程和线程 (08:02)
- 视频:2-3 主进程和渲染进程 (07:04)
- 视频:2-4 创建 BrowserWindow (13:09)
- 视频:2-5 进程间的通信 (06:20)
- 视频:2-6 使用 IPC 进行通信 (08:42)
- 视频:2-7 使用 remote 实现跨进程访问 (05:18)
- 图文:2-8 新版 electron 出现 remote undefined 错误
- 视频:2-9 升级到 electron 7.0 以上的注意事项 (05:14)
-
第3章 神奇的 React11 节 | 88分钟
本章回顾了 React 的基础知识,从而引出了全新的 React Hooks,详细讲解了 useState、useEffect、自定义Hook 等内容。
- 视频:3-1 React 简介和缘起 (07:15)
- 视频:3-2 配置 React 开发环境..1 (09:50)
- 视频:3-3 useState Hook (11:22)
- 视频:3-4 useEffect 不需要清除的 Effect (05:50)
- 视频:3-5 useEffect 需要清除的 Effect (09:27)
- 视频:3-6 useEffect 可控 effect (11:31)
- 视频:3-7 自定义 Hook(一) (08:35)
- 视频:3-8 HOC 的概念和缺点 (05:28)
- 视频:3-9 自定义Hook(二) (13:19)
- 视频:3-10 Hook 规则和其他 Hook (05:05)
- 作业:3-11 【学习任务】给 useURLLoader 添加更多功能
-
第4章 双剑合璧与庖丁解牛 试看6 节 | 42分钟
本章分析了整个应用的需求,将整个应用分割成组件,然后打造一个 适配 Electron 和 React 的开发环境
- 视频:4-1 全局需求 (08:09)试看
- 视频:4-2 将 UI 拆分成组件 (06:47)
- 视频:4-3 配置开发环境(一) (08:14)
- 视频:4-4 配置开发环境(二) (10:48)
- 视频:4-5 文件结构和代码规范 (07:54)
- 作业:4-6 【学习任务】写自己的技术规范文档
-
第5章 左侧面板开发10 节 | 106分钟
本章开始分别开发左侧面板的各个 React 组件,同时在开发过程中选用样式库、图标库,重构公共自定义 Hook。
- 视频:5-1 为项目选择样式库 (09:26)
- 视频:5-2 FileSearch 组件(一) (15:53)
- 视频:5-3 FileSearch 组件(二) (11:59)
- 视频:5-4 为项目选择图标库 (12:27)
- 视频:5-5 使用 PropTypes 进行类型检查 (07:28)
- 视频:5-6 FileList 组件开发(一) (14:41)
- 视频:5-7 FileList 组件开发(二) (12:29)
- 作业:5-8 【学习任务】完成 Input 自动 focus 功能
- 视频:5-9 第一个自定义 Hook – useKeyPress (08:54)
- 视频:5-10 左侧收尾工作 (12:31)
-
第6章 右侧面板开发5 节 | 45分钟
本章开发了应用右侧的 TabList 和编辑器部分,同时在整个过程中穿插了如何选取一个好用的开源库的思路。
- 视频:6-1 TabList 需求和属性分析 (05:41)
- 视频:6-2 TabList 组件代码(一) (14:44)
- 视频:6-3 TabList 组件代码(二) (11:02)
- 视频:6-4 选择 MarkDown 编辑器 (06:13)
- 视频:6-5 引入 easyMDE 编辑器 (07:02)
-
第7章 功能结合9 节 | 80分钟
本章遵循 React 哲学的最后步骤,从分析应用 state 结构入手,从上至下的给应用添加状态和逻辑处理,然后提出了 flatten state 的概念, 最后用这个概念进化了整个应用的状态。
- 视频:7-1 分析设计 State 结构 (06:47)
- 视频:7-2 分析应用数据流 (05:22)
- 视频:7-3 给 App 组件添加状态 (11:30)
- 视频:7-4 添加数据处理行为(一) (14:33)
- 视频:7-5 添加数据处理行为(二) (11:33)
- 视频:7-6 添加新建文件流程逻辑 (13:43)
- 视频:7-7 Flatten State 介绍 (05:06)
- 视频:7-8 修改 State 为 Flatten 结构编码 (10:44)
- 作业:7-9 【想一想】应用状态分析与设计
-
第8章 持久化保存数据9 节 | 75分钟
本章开始进入 Node.js 的世界,使用 FS 模块完成文件的增删改,同时还使用 Electron store 完成文件索引的持久化保存。
- 视频:8-1 在 React 中使用 Node.js (06:18)
- 图文:8-2 新版 electron(>12) 出现错误,解决方法
- 视频:8-3 FS 模块初试牛刀 (08:55)
- 视频:8-4 FS 模块使用 Promise 改造 (09:24)
- 视频:8-5 在 App 中集成文件操作 (13:15)
- 视频:8-6 数据持久化解决方案 (06:53)
- 视频:8-7 将 Electron store 集成到 App 中 (14:02)
- 视频:8-8 添加持久化数据逻辑代码 (06:50)
- 视频:8-9 由一个 Bug 引发的思考 (08:34)
-
第9章 Electron 锦上添花11 节 | 125分钟
本章使用 Electron 提供的模块 – Dialog、Menu、BrowserWindow 等模块进一步进化应用。在这之中,还穿插了 Node.js、DOM 遍历以及操作等一系列知识。
- 视频:9-1 导入文件对话框(一) (09:46)
- 视频:9-2 导入文件对话框(二) (18:31)
- 视频:9-3 添加上下文菜单(一) (09:09)
- 视频:9-4 添加上下文菜单第二部分 (11:25)
- 视频:9-5 添加上下文菜单最终实现 (14:02)
- 视频:9-6 原生应用菜单简介 (06:49)
- 视频:9-7 添加原生应用菜单编码(一) (11:29)
- 视频:9-8 添加原生应用菜单编码(二) (10:37)
- 视频:9-9 设置窗口解决方案和流程分析 (05:39)
- 视频:9-10 添加设置窗口编码(一) (15:12)
- 视频:9-11 添加设置窗口编码(二) (12:03)
-
第10章 认识七牛云平台9 节 | 94分钟
本章从对象存储云平台简介开始,引出七牛云使用的流程,以及七牛云 SDK 的下载。然后使用 SDK 写一些小 Demo,最后抽象到一个云文件操作类。
- 视频:10-1 对象存储平台简介 (05:32)
- 视频:10-2 七牛云平台使用简介 (04:42)
- 视频:10-3 初始七牛 SDK (13:00)
- 视频:10-4 云文件操作类编码(一) (12:22)
- 视频:10-5 云文件操作类编码(二) (11:16)
- 视频:10-6 获得下载链接 (14:51)
- 视频:10-7 stream 流的概念 (07:50)
- 视频:10-8 stream 流的简单用法 (10:09)
- 视频:10-9 实现文件下载方法 (14:03)
-
第11章 使用 SDK 同步到七牛云12 节 | 102分钟
本章使用上一章完成的云文件操作类将云文件同步功能添加到应用当中。
- 视频:11-1 在设置窗口添加七牛云参数(一) (10:01)
- 视频:11-2 在设置窗口添加七牛云参数(二) (07:02)
- 视频:11-3 添加云同步菜单 (08:03)
- 视频:11-4 动态修改菜单项 (09:06)
- 视频:11-5 自动同步单个文件至七牛云(一) (10:15)
- 视频:11-6 自动同步单个文件至七牛云(二) (09:56)
- 视频:11-7 自动下载云文件至本地(一) (08:48)
- 视频:11-8 自动下载云文件至本地(二) (11:53)
- 视频:11-9 为应用添加 Loading 效果 (07:59)
- 视频:11-10 完成全部文件同步到七牛云功能编码 (09:56)
- 视频:11-11 使用流程图和伪代码解决剩下需求 (08:53)
- 作业:11-12 【学习任务】完成剩下的需求
-
第12章 应用打包与分发11 节 | 89分钟
本章主要以 MacOS 和 Windows 系统为例,讲解如何通过 Electron Builder 打包 Electron 应用程序。
- 视频:12-1 安装 Electron builder (04:42)
- 视频:12-2 为生产环境 build 代码 (10:22)
- 视频:12-3 添加配置文件 (07:41)
- 视频:12-4 调试整个pack流程 (10:31)
- 视频:12-5 探究打包过程和生成文件内容 (07:14)
- 视频:12-6 生成安装包 (09:07)
- 视频:12-7 Electron 打包体积优化第一部分- 质的飞跃 (05:21)
- 视频:12-8 Electron 打包体积优化第二部分-极限优化 (10:04)
- 视频:12-9 自动更新第一部分 – 自动发布 release (09:36)
- 视频:12-10 自动更新第二部分 – 添加自动更新功能 (07:27)
- 视频:12-11 自动更新 第三部分 – 本地调试自动更新功能 (06:38)







![高性能多级网关与多级缓存架构落地实战[视频+电子书+源码]已完结](https://www.666xit.com/wp-content/uploads/2023/08/360截图20230816222726031-300x200.jpg)

