



前端主流布局系统进阶与实战
一课搞定4大主流布局,轻松实现各种精美页面
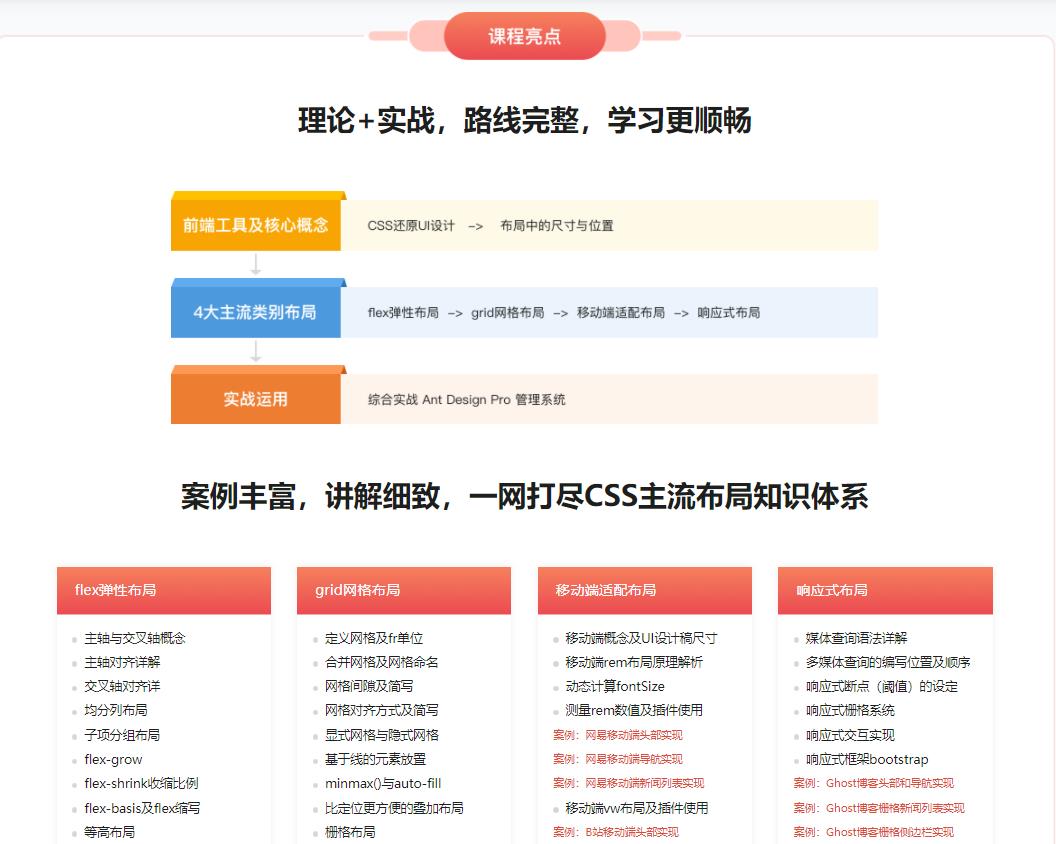
实现精美页面是前端工程师的核心能力之一,CSS布局技术是实现精美页面的核心技术,但CSS布局好入门,难精通。本课将围绕前端4大主流布局,通过大量的实际案例,带你边学习,边实操,让你系统掌握CSS布局进阶技术,轻松解决各种精美页面布局难题。
适合人群
懂一些HTML、CSS基础的前端小白
刚毕业找工作的学生
需要大量布局工作的前端或后端开发
技术储备
HTML基础
CSS基础
[wm_notice]试看链接:https://www.aliyundrive.com/s/qRXy5eRCkLL[/wm_notice]
章节目录:
-
第1章 课程介绍(了解本课程必看) 试看4 节 | 18分钟
了解本门课程,介绍课程大概内容:课程安排、目标、学习人群等。
- 视频:1-1 课程导学 (09:16)试看
- 视频:1-2 常见布局展示及技术分析 (08:02)
- 图文:1-3 软件安装与课件获取方式
- 图文:1-4 CSS发展史与CSS模块划分
-
第2章 CSS还原UI设计 试看10 节 | 37分钟
介绍CSS如何跟UI设计配合,并还原设计稿的,内容紧跟技术前沿,对工作流程有非常大的帮助,是公司中的实操内容
- 视频:2-1 章节简介 (02:09)
- 图文:2-2 长度单位与颜色分类
- 图文:2-3 UI设计图的源文件种类
- 视频:2-4 Photoshop还原UI设计 (06:59)
- 视频:2-5 蓝湖App快速标注信息 (07:51)试看
- 视频:2-6 PxCook自动标注工具 (08:59)
- 视频:2-7 imgcook设计稿智能平台 (06:41)
- 视频:2-8 章节总结 (03:51)
- 作业:2-9 【练习题】测试psd中的相关CSS数值
- 作业:2-10 测试题
-
第3章 布局中的尺寸与位置16 节 | 102分钟
布局核心概念学习,位置和尺寸重点讲解,并且讲解浮动和定位两个重要布局元素,配合案例讲解,对布局基础非常重要,是新手必会技能。
- 视频:3-1 章节介绍 (03:43)
- 视频:3-2 CSS盒模型的组成 (17:32)
- 视频:3-3 块级盒子与内联盒子 (11:11)
- 视频:3-4 自适应盒模型的特性 (05:43)
- 视频:3-5 标准盒模型与怪异盒模 (11:26)
- 视频:3-6 浮动样式详解 (18:52)
- 视频:3-7 浮动特性注意点 (07:58)
- 视频:3-8 定位样式详解 (12:44)
- 视频:3-9 定位特性注意点 (08:48)
- 图文:3-10 详解display属性
- 图文:3-11 书写模式与逻辑属性
- 图文:3-12 BFC块级格式化上下文
- 图文:3-13 标签默认样式及清除
- 视频:3-14 章节总结 (03:04)
- 作业:3-15 【练习题】编写对应CSS代码
- 作业:3-16 测试题
-
第4章 flex弹性布局 试看21 节 | 194分钟
目前最流行的布局方式,特别是移动端,小程序中,对弹性布局深入讲解,并配合大量案例巩固,公司必会技能。
- 视频:4-1 章节介绍 (04:45)
- 视频:4-2 主轴与交叉轴 (07:47)
- 视频:4-3 换行与缩写 (11:18)
- 视频:4-4 主轴对齐详解 (08:26)
- 视频:4-5 交叉轴对齐详解 (12:28)
- 视频:4-6 内联与块的上下左右居中布局 (12:10)试看
- 视频:4-7 不定项居中布局 (08:20)
- 视频:4-8 均分列布局 (09:00)
- 视频:4-9 子项分组布局 (07:43)
- 视频:4-10 flex-grow扩展比例 (11:13)
- 视频:4-11 flex-shrink收缩比例 (12:34)
- 视频:4-12 flex-basis及flex缩写 (14:17)
- 视频:4-13 等高布局 (07:00)
- 视频:4-14 两列与三列布局 (08:29)
- 视频:4-15 Sticky Footer布局 (04:30)
- 视频:4-16 溢出项布局 (06:19)
- 视频:4-17 综合案例一(Swiper轮播图) (19:23)
- 视频:4-18 综合案例二(知乎导航) (24:59)
- 视频:4-19 章节总结 (02:47)
- 作业:4-20 练习题
- 作业:4-21 测试题
-
第5章 grid网格布局17 节 | 158分钟
目前网格布局趋势明显,能完成很多之前繁琐的布局形式,可以说是未来布局的重中之重,想进阶CSS布局,必须掌握网格布局,本章会配合大量案例进行消化。
- 视频:5-1 章节介绍 (04:36)
- 视频:5-2 定义网格及fr单位 (08:48)
- 视频:5-3 合并网格及网格命名 (08:57)
- 视频:5-4 网格间隙及简写 (06:13)
- 视频:5-5 网格对齐方式及简写 (08:35)
- 视频:5-6 显式网格与隐式网格 (13:31)
- 视频:5-7 基于线的元素放置 (16:28)
- 视频:5-8 repeat()与minmax() (12:59)
- 视频:5-9 比定位更方便的叠加布局 (08:08)
- 视频:5-10 多种组合排列布局 (05:02)
- 视频:5-11 栅格布局 (08:35)
- 视频:5-12 容器自适应行列布局 (07:11)
- 视频:5-13 综合案例一(百度热词风云榜) (22:46)
- 视频:5-14 综合案例二(小米商品导航菜单) (22:30)
- 视频:5-15 章节总结 (03:16)
- 作业:5-16 练习题
- 作业:5-17 测试题
-
第6章 移动端适配布局16 节 | 151分钟
移动端布局趋势明显,各种现代web开发中都离不开移动端布局,相关语法和细节非常重要,是公司必会技能之一。
- 视频:6-1 章节介绍 (04:00)
- 图文:6-2 移动端概念及UI设计稿尺寸
- 视频:6-3 移动端rem布局原理解析 (08:00)
- 视频:6-4 动态计算font-size (10:16)
- 视频:6-5 测量rem数值及插件使用 (12:39)
- 视频:6-6 rem案例:网易移动端头部实现 (13:56)
- 视频:6-7 rem案例:网易移动端导航实现 (17:45)
- 视频:6-8 rem案例:网易移动端新闻列表实现(1) (10:35)
- 视频:6-9 rem案例:网易移动端新闻列表实现(2) (15:31)
- 视频:6-10 移动端vw布局及插件使用 (06:40)
- 视频:6-11 vw案例:B站移动端头部实现 (14:49)
- 视频:6-12 vw案例:B站移动端导航实现 (17:43)
- 视频:6-13 vw案例:B站移动端视频列表实现 (15:35)
- 视频:6-14 章节总结 (03:26)
- 作业:6-15 【练习题】测量”个人中心”页的css数值
- 作业:6-16 测试题
-
第7章 响应式布局15 节 | 117分钟
大型项目布局的必选方案,理解响应式布局的实现,有利于理解其他相关的框架或技术的运用,是一些UI组件中的标配内容,布局进阶的必会内容。
- 视频:7-1 章节介绍 (04:56)
- 视频:7-2 媒体查询语法详解 (12:18)
- 视频:7-3 媒体查询的编写位置及顺序 (08:52)
- 视频:7-4 响应断点(阈值)的设定 (07:19)
- 视频:7-5 响应式栅格系统 (11:19)
- 视频:7-6 响应式交互实现 (08:25)
- 图文:7-7 响应式框架bootstrap
- 视频:7-8 响应式案例:博客头部实现 (06:21)
- 视频:7-9 响应式案例:博客导航实现 (15:00)
- 视频:7-10 响应式案例:博客文章列表实现 (15:09)
- 视频:7-11 响应式案例:博客辅助列表实现 (11:50)
- 视频:7-12 响应式案例:博客尾部实现 (11:33)
- 视频:7-13 章节总结 (03:10)
- 作业:7-14 练习题
- 作业:7-15 测试题
-
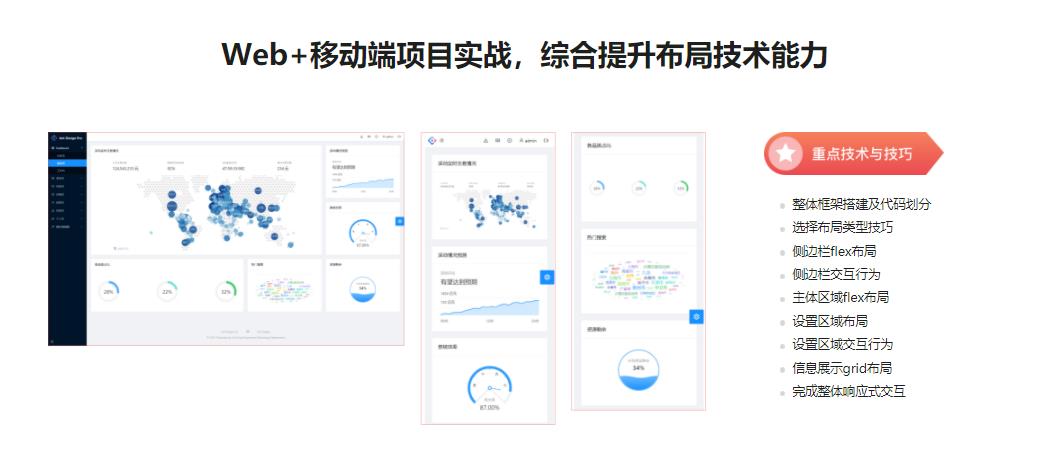
第8章 综合实战 Ant Design Pro 管理系统18 节 | 165分钟
综合应用,真实项目都是混合布局方案,会采用多种方式实现。本章会从专业的准备阶段、划分、规范、命名等多角度进行分析。实战部分对响应式、布局方案、网页皮肤、模块划分、元件划分等进行详细讲解,掌握CSS布局的大局观。…
- 视频:8-1 章节介绍 (02:51)
- 图文:8-2 8-2 CSS文件划分及功能分类
- 图文:8-3 8-3 CSS方法论及样式规范
- 视频:8-4 实战项目:框架搭建 (11:53)
- 视频:8-5 实战项目:侧边栏结构编写 (08:32)
- 视频:8-6 实战项目:侧边栏样式编写 (13:48)
- 视频:8-7 实战项目:侧边栏列表交互 (08:48)
- 视频:8-8 实战项目:侧边栏折叠交互 (09:18)
- 视频:8-9 实战项目:主体头部尾部实现 (11:47)
- 视频:8-10 实战项目:主体网格布局实现 (17:40)
- 视频:8-11 实战项目:设置模块主题色实现 (20:57)
- 视频:8-12 实战项目:设置模块切换按钮实现 (07:53)
- 视频:8-13 实战项目:设置模块主题色交互 (10:57)
- 视频:8-14 实战项目:设置模块切换按钮交互 (18:53)
- 视频:8-15 实战项目:响应式内容及菜单实现 (18:28)
- 视频:8-16 章节总结 (03:07)
- 作业:8-17 练习题
- 作业:8-18 测试题
-
第9章 课程福利加餐10 节 | 147分钟
本章内容会针对学员在学习过程中反馈较多的一些布局;或者解答用户学习过程中的一些疑问。
- 视频:9-1 横向瀑布流布局-1 (13:34)
- 视频:9-2 竖向瀑布流布局-2 (19:11)
- 视频:9-3 视觉差布局原理解析 (13:25)
- 视频:9-4 视觉差布局案例实现-1 (16:13)
- 视频:9-5 视觉差布局案例实现-2 (13:27)
- 图文:9-6 文字环绕布局
- 视频:9-7 表格布局详解 (21:53)
- 视频:9-8 表单布局详解-1 (19:06)
- 视频:9-9 表单布局详解-2 (13:26)
- 视频:9-10 超大图布局详解 (15:52)









