



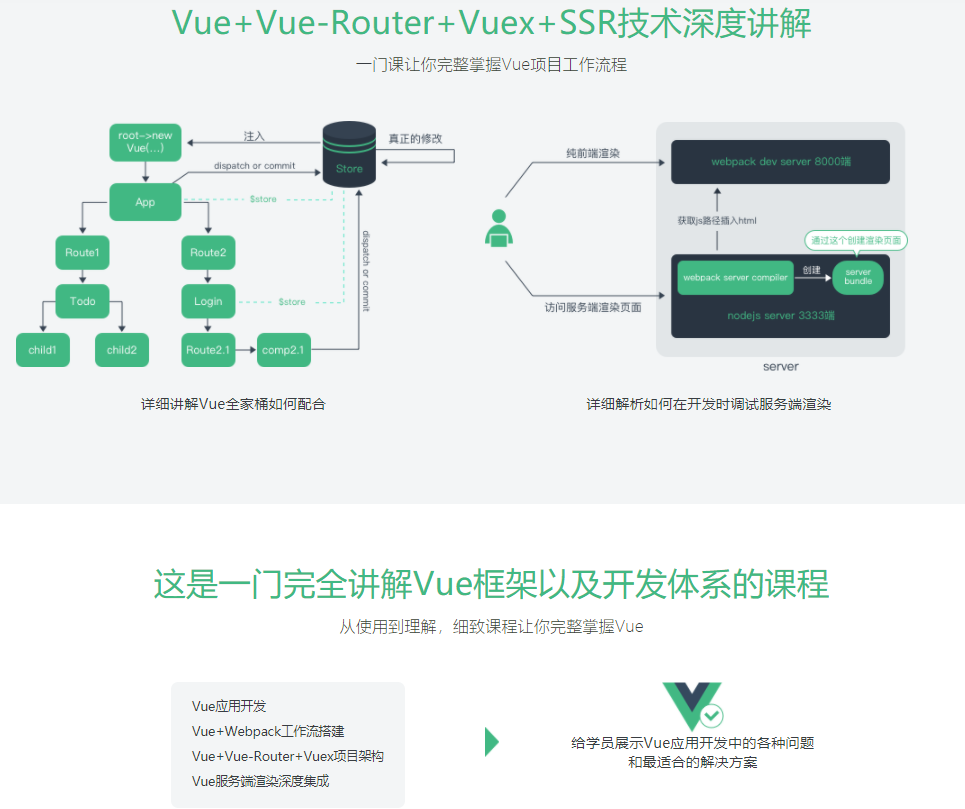
Vue核心技术 Vue+Vue-Router+Vuex+SSR实战精讲
这是一门重技能解说的课程,通过一个Todo使用深化解说Vue使用开发,Vue+Webpack工作流建立,Vue+Vue-Router+Vuex项目架构和Vue服务端渲染深度集成,以此给学员展现Vue使用开发中的各种问题和优质解决方案。
适合人群及技术储备要求
本课程为Vue高级课程,需求有一定的Vue项目根底,对您的技术根底存在一定要求
技术储备要求:
有Vue项目开发经验,有ES6、Node.js、Webpack根底
[wm_notice]试看链接:https://pan.baidu.com/s/1gryjcKPGF1F_J2fFYjrW1A
提取码:a5ft
–来自百度网盘超级会员V1的分享[/wm_notice]
章节目录:
-
第1章 课程介绍 试看7 节 | 82分钟
课程介绍,介绍课程的章节安排和学习本门课程的一些留意点。
- 视频:1-1 课程导学 (09:23)试看
- 视频:1-2 项目介绍 (06:28)
- 视频:1-3 Webpack4晋级留意 (04:08)
- 视频:1-4 项目运行报错最新问题总结 (19:01)
- 视频:1-5 (如果您初学,主张您先跟着课程版别走,项目完成后再晋级)补充Webpack4.29晋级(1) (14:14)
- 视频:1-6 (如果您初学,主张您先跟着课程版别走,项目完成后再晋级)补充Webpack4.29晋级(2) (16:03)
- 视频:1-7 (如果您初学,主张您先跟着课程版别走,项目完成后再晋级)补充vue-loader15.6.2晋级 (12:00)
-
第2章 Vue+Webpack的前端工程工作流搭建5 节 | 89分钟
具体解说webpack的装备以及vue-loader,css-module等较为高级的内容如何进行装备。
- 视频:2-1 项目目录晋级-一个正式项目的目录结构 (20:10)
- 视频:2-2 vue-loader装备 (21:53)
- 视频:2-3 css module装备 (10:44)
- 视频:2-4 装置运用eslint和editorconfig以及precommit (19:10)
- 视频:2-5 Webpack4晋级 (16:21)
-
第3章 Vue中心常识11 节 | 221分钟
从Vue的实例、生命周期、原生指令、数据绑定、特别API和组件开发等视点具体分析Vue的方方面面。并且深入解说Vue的组件开发,包括一些高级特点slot、自界说双向绑定、render function等。
- 视频:3-1 一点小准备-单独解说vue中心内容的装备 (16:45)
- 视频:3-2 Vue实例 (32:20)
- 视频:3-3 Vue的生命周期办法 (18:49)
- 视频:3-4 Vue的数据绑定 (16:44)
- 视频:3-5 computed和watch运用场景和办法 (19:53)
- 视频:3-6 Vue的原生指令 (29:24)
- 视频:3-7 Vue的组件之组件的界说 (23:31)
- 视频:3-8 Vue的组件之组件的承继.mp4 (15:01)
- 视频:3-9 Vue的组件之自界说双向绑定 (07:18)
- 视频:3-10 Vue的组件之高级特点 (23:09)
- 视频:3-11 Vue的组件之render function (17:03)
-
第4章 Vue-Router和Vuex9 节 | 153分钟
首要把Vue-Router和Vuex集成到项目开发傍边。然后分别解说Vue-Router和Vuex的具体运用办法和API,包括Router的装备,导航护卫,Vuex的装备,分模块等。并完成了Vuex Store的热替换功能。
- 视频:4-1 Vue-router之集成 (11:51)
- 视频:4-2 Vue-router之装备 (19:16)
- 视频:4-3 Vue-router之路由参数传递 (18:40)
- 视频:4-4 Vue-router之导航护卫 (29:01)
- 视频:4-5 Vuex之集成 (10:02)
- 视频:4-6 Vuex之state和getters (13:36)
- 视频:4-7 Vuex之mutation和action (12:31)
- 视频:4-8 Vuex之模块 (25:02)
- 视频:4-9 Vuex之其他一些API和装备 (12:33)
-
第5章 服务器烘托 试看6 节 | 117分钟
在项目傍边参加Node Server,同时集成服务端烘托。处理服务端烘托需要考虑的根底问题,包括开发时如何跟webpack-dev-server合作,title信息的处理,正式环境的服务端烘托运用等。
- 视频:5-1 开发时服务端烘托的装备和原理 (19:22)试看
- 视频:5-2 运用koa完成node server (26:08)
- 视频:5-3 服务端烘托的entry装备 (27:36)
- 视频:5-4 开发时服务端烘托静态资源路径处理 (14:19)
- 视频:5-5 运用vue-meta处理元信息 (09:10)
- 视频:5-6 生产环境服务端烘托 (19:58)
-
第6章 高级组件开发6 节 | 94分钟
经过两个高级组件:Notification和Tabs,解说一些只有在高级组件开发傍边才会用到的开发技巧。比方经过extend承继组件,经过一个js办法调用组件的显现,以及嵌套组件父组件显现子组件中的内容等。
- 视频:6-1 notification之基本组件完成 (10:44)
- 视频:6-2 notification之经过办法调用 (23:25)
- 视频:6-3 notification之优化 (16:20)
- 视频:6-4 tabs组件之基本组件完成 (16:07)
- 视频:6-5 tabs组件之选中状态和切换 (11:04)
- 视频:6-6 tabs组件之在父组件中烘托子组件的slot (16:05)
-
第7章 项目开发 试看13 节 | 184分钟
首要开发服务端的API接口,然后进行前后端的接口联调,登录页面的完成,以及最终调整服务端烘托的代码,让服务端烘托的时分用到的数据能够在客户端重用。
- 视频:7-1 服务端api恳求根底完成 (18:50)
- 视频:7-2 数据API完成 (17:42)
- 视频:7-3 后端登录接口完成以及session的运用.mp4 (14:41)
- 视频:7-4 登录页面完成 (06:48)
- 视频:7-5 联调第一个API (15:25)
- 视频:7-6 恳求错误处理和登录接口联调 (13:16)
- 视频:7-7 一切接口进行联调 (16:25)
- 视频:7-8 在数据恳求的时分运用大局loading (08:13)
- 视频:7-9 在服务端烘托时获取数据 (20:49)试看
- 视频:7-10 前后端数据复用以及服务端用户认证 (10:51)
- 视频:7-11 服务端烘托进行redirect操作 (07:59)
- 视频:7-12 createRenderer的方式进行服务端烘托 (21:29)
- 视频:7-13 正式环境打包以及异步模块打包优化 (10:33)
-
第8章 布置和总结3 节 | 53分钟
经过PM2在服务器上布置项目使用,并自动化把静态资源布置到七牛CDN上面。同时运用nginx装备让使用能够经过域名拜访。最终总结课程内容。
- 视频:8-1 pm2运用以及服务器端布置 (15:41)
- 视频:8-2 静态资源上传cdn (20:46)
- 视频:8-3 总结 (15:42)