



React16+Redux 实战企业级大众点评Web App
掌握全新思维方式,独立开发React真实项目
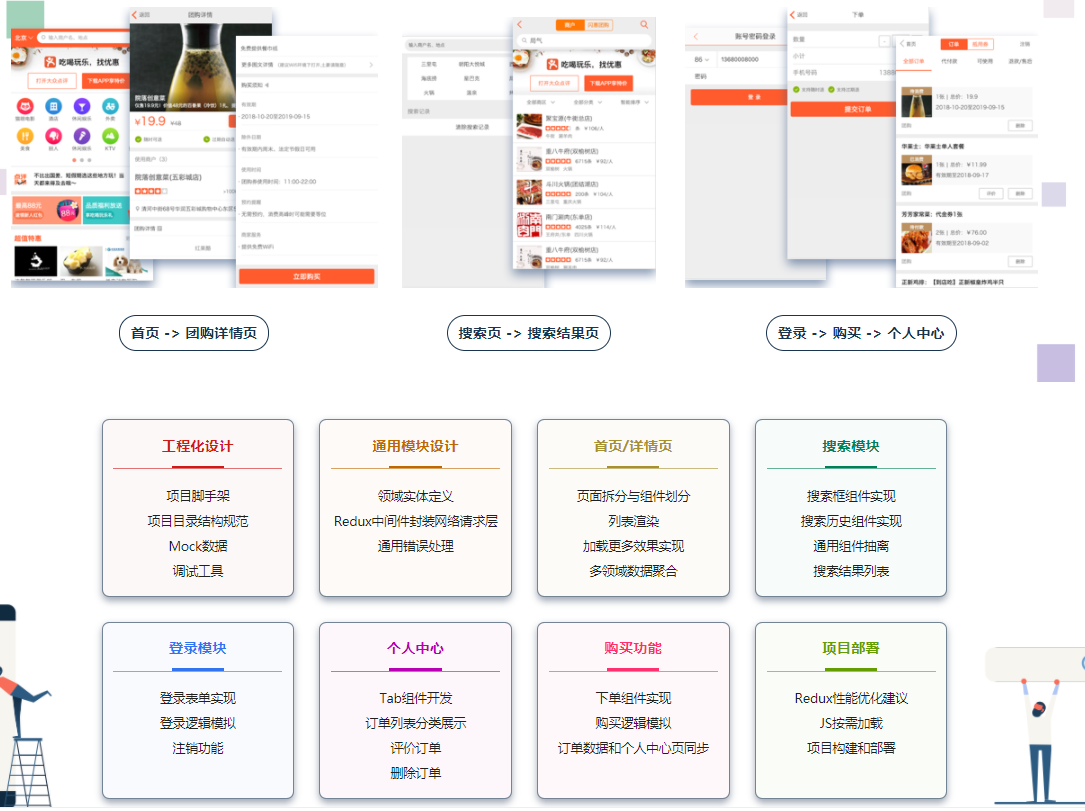
本课程先以简单案例,快速学习React、Redux的核心思想和用法,然后选取真实大众点评 WebApp 为实战案例,从整体架构分析开始,介绍项目的分析、搭建、具体开发、以及最终的项目上线,最终独立完成中等复杂度项目的前端架构设计。
适合人群
1.具备React基础,但缺少项目实战经验
2.独立面对Redux,无从下手
3.看了许多书,写了许多Demo还是不能在实际项目
中灵活使用React全家桶
4.希望加强前端架构能力
技术储备要求
1.具备一定的自学能力
2.掌握前端HTML/CSS/JavaScript知识
3.熟悉React基础知识,了解React Router和Redux
[wm_notice]试看链接:https://pan.baidu.com/s/1oY1Z7uTpiDQBYOJjKC5JUg
提取码:q9cn
[/wm_notice]
章节目录:
-
第1章 课程介绍 试看2 节 | 14分钟
本章主要介绍课程大纲、课程目标,以及开发环境搭建和实战案例演示。
- 视频:1-1 课程导学 (10:19)试看
- 视频:1-2 前置准备 (02:58)
-
第2章 React项目脚手架:create-react-app2 节 | 17分钟
本章介绍React生态中最流行的脚手架:Create React App, 包括安装、基本用法、创建Mock数据等。
- 视频:2-1 创建项目结构 (08:01)
- 视频:2-2 Mock数据的使用 (07:59)
-
第3章 React思维方式:跟着Todo项目学习React思想 试看6 节 | 44分钟
本章以Todo项目为例,从React组件化思想角度出发,详细讲解使用React开发页面的基本流程和基本方法。
- 视频:3-1 组件划分 (05:30)试看
- 视频:3-2 编写静态组件 (12:51)
- 视频:3-3 如何设计State (04:01)
- 视频:3-4 分析State保存位置 (08:41)
- 视频:3-5 添加交互行为 (12:16)
- 作业:3-6 【讨论题】谈谈你对 React 思维方式的理解
-
第4章 Redux基础:跟着Todo项目学习Redux13 节 | 101分钟
Redux是React技术栈中最常用的状态管理库。本章介绍了Redux中Action、Reducer、Store三大基本概念及使用方式,redux-thunk处理异步Action, 以及Redux和React相结合的库react-redux的使用。
- 视频:4-1 Redux基本思想 (02:47)
- 视频:4-2 设计应用state (03:49)
- 视频:4-3 定义Action (07:56)
- 视频:4-4 action的处理器:reducer (07:33)
- 视频:4-5 reducer拆分 (10:15)
- 视频:4-6 创建store (10:09)
- 视频:4-7 集成react-redux(容器型组件拆分) (05:29)
- 视频:4-8 集成react-redux(容器型编写) (19:07)
- 视频:4-9 集成react-redux 回顾 (05:28)
- 视频:4-10 异步Action(1) (10:25)
- 视频:4-11 异步Action(2) (10:38)
- 视频:4-12 Redux调试工具 (06:58)
- 作业:4-13 【讨论题】引入 Redux 有什么好处
-
第5章 Redux 进阶:用好Redux必备 试看9 节 | 107分钟
Redux抽象程度高,实际使用难度大。本章对Redux最佳实践进行了总结,包括项目结构组织方式、State设计原则、Selector函数的使用等;然后介绍了Redux中的高阶技术:Store Enhancer和Middleware的使用;最后还介绍了常和Redux搭配使用的两个库: Immutable.js和Reselect。…
- 视频:5-1 项目结构组件方式 (10:34)试看
- 视频:5-2 State设计原则 (18:07)
- 视频:5-3 selector函数 (08:34)
- 视频:5-4 深入理解前端状态管理思想 (05:38)
- 视频:5-5 Middleware(中间件) (09:28)
- 视频:5-6 store enhancer (08:47)
- 视频:5-7 常用库集成:Immutable.js(1) (17:31)
- 视频:5-8 常用库集成:Immutable.js(2) (17:19)
- 视频:5-9 常用库集成: Reselect (10:22)
-
第6章 React Router 4:全新的React组件式的动态路由库7 节 | 43分钟
本周介绍了客户端路由的概念,并引出React Router 4基础用法的介绍,同时对React Router 4在思维方式上区别于之前版本的内容做了讲解。
- 视频:6-1 客户端路由和服务端路由 (04:19)
- 视频:6-2 Router相关库 (09:53)
- 视频:6-3 路由配置:Route (06:44)
- 视频:6-4 路由匹配 (07:15)
- 视频:6-5 路由渲染组件的方式 (06:23)
- 视频:6-6 React Router4的全新思维 (07:34)
- 作业:6-7 【讨论题】如何理解 React Router 也是一种组件?
-
第7章 大众点评前端架构设计11 节 | 123分钟
本章介绍前端架构的基本含义和主要内容。并以大众点评WebApp为例,从工程化和系统抽象两个层面搭建项目架构,为后面具体页面的开发打下基础。
- 视频:7-1 前端架构是什么 (07:13)
- 视频:7-2 案例分析 (03:45)
- 视频:7-3 前端架构之工程化准备(1) (04:25)
- 视频:7-4 前端架构之工程化准备(2) (13:14)
- 视频:7-5 前端架构之抽象1:状态模块定义 (18:42)
- 视频:7-6 前端架构之抽象2:网络请求层封装( redux-thunk)(1) (11:51)
- 视频:7-7 前端架构之抽象2:网络请求层封装( redux-thunk)(2) (11:50)
- 视频:7-8 前端架构之抽象2:网络请求层封装( redux中间件)(1) (15:20)
- 视频:7-9 前端架构之抽象2:网络请求层封装(redux中间件)(2) (17:01)
- 视频:7-10 前端架构之抽象3:通用错误处理 (19:23)
- 作业:7-11 【讨论题】日常开发中,你是否进行过架构设计?
-
第8章 首页开发13 节 | 146分钟
本章讲解大众点评WebApp首页的开发,从页面组件划分开始,然后逐个实现组件,再设计对应的状态模块,最后完成组件和状态模块的连接。后续页面也都遵循这个开发流程。页面功能上,主要实现了商品列表展示,加载更多效果实现,以及导航到其他页面的路由集成。…
- 视频:8-1 页面分析和组件划分 (07:01)
- 视频:8-2 组件开发:分类菜单 (16:38)
- 视频:8-3 组件开发:点评头条 (09:49)
- 视频:8-4 组件开发:超值特惠 (14:31)
- 视频:8-5 组件开发:猜你喜欢 (13:00)
- 视频:8-6 加载更多功能实现 (18:53)
- 视频:8-7 首页其他组件开发 (09:54)
- 视频:8-8 redux状态管理:定义首页所需状态 (04:33)
- 视频:8-9 redux状态管理:定义首页actions (10:50)
- 视频:8-10 redux状态管理:定义首页reducers (08:05)
- 视频:8-11 redux状态管理:首页连接redux (15:53)
- 视频:8-12 redux 作为数据缓存层的作用 (06:39)
- 视频:8-13 集成React Router (09:51)
-
第9章 团购详情页开发11 节 | 116分钟
本章开发团购详情页,讲解详情页基本组件和逻辑的开发,并演示redux从多个状态模块中聚合数据的方法。
- 视频:9-1 页面分析和组件划分 (02:01)
- 视频:9-2 组件开发:团购基本信息 (15:47)
- 视频:9-3 组件开发:商户基本信息 (11:46)
- 视频:9-4 组件开发:团购详情 (09:39)
- 视频:9-5 组件开发:购买须知 (06:38)
- 视频:9-6 组件开发:其他组件 (08:13)
- 视频:9-7 redux状态管理:设计详情页state (10:15)
- 视频:9-8 redux状态管理:设计详情页action (15:11)
- 视频:9-9 redux状态管理:设计详情页reducer (04:31)
- 视频:9-10 redux状态管理:详情页连接redux(1) (17:28)
- 视频:9-11 redux状态管理:详情页连接redux(2) (13:42)
-
第10章 搜索页开发9 节 | 101分钟
本章开发搜索页面,实现搜索框组件,并支持按照热门关键词直接搜索,搜索记录会保存到搜索历史组件中。
- 视频:10-1 页面分析和组件划分 (01:14)
- 视频:10-2 组件开发:搜索框组件 (13:50)
- 视频:10-3 组件开发:热门搜索词组件 (03:34)
- 视频:10-4 组件开发:搜索历史组件 (07:03)
- 视频:10-5 redux状态管理:设计搜索页state (09:01)
- 视频:10-6 redux状态管理:设计搜索页action (17:22)
- 视频:10-7 redux状态管理:设计详情页reducer (15:41)
- 视频:10-8 redux状态管理:搜索页连接 redux(1) (15:19)
- 视频:10-9 redux状态管理:搜索页连接 redux(2) (17:17)
-
第11章 搜索结果页开发5 节 | 53分钟
本章开发搜索结果页面。执行搜索操作后,会跳转到搜索结果页,搜索结果以列表形式展现。
- 视频:11-1 页面分析和组件划分 (02:02)
- 视频:11-2 组件开发:搜索结果列表 (17:06)
- 视频:11-3 组件开发:其他组件 (12:38)
- 视频:11-4 redux模块设计 (12:28)
- 视频:11-5 连接 redux (08:21)
-
第12章 登录页开发6 节 | 52分钟
本章开发登录页面,实现登录表单以及登录的前端模拟实现、注销逻辑,还介绍了使用React Router封装页面登录态校验。
- 视频:12-1 页面分析和组件划分 (01:41)
- 视频:12-2 登录页组件开发 (10:07)
- 视频:12-3 redux模块设计 (13:02)
- 视频:12-4 连接 redux (11:29)
- 视频:12-5 使用React Router 校验页面登录状态 (11:22)
- 视频:12-6 登录状态持久化 (03:50)
-
第13章 个人中心开发15 节 | 158分钟
本章开发个人中心页。包含订单分类的Tab组件,订单列表,以及订单删除和评价功能。
- 视频:13-1 页面分析和组件划分 (02:22)
- 视频:13-2 组件开发(UserMain 组件) (13:06)
- 视频:13-3 组件开发(OrderItem组件) (14:46)
- 视频:13-4 redux模块设计(actions 编写) (10:49)
- 视频:13-5 redux模块设计(reducers编写) (08:35)
- 视频:13-6 连接 redux (12:46)
- 视频:13-7 订单删除功能(UI实现) (06:50)
- 视频:13-8 订单删除功能(actions 编写) (10:43)
- 视频:13-9 订单删除功能(reducers 编写) (10:54)
- 视频:13-10 订单删除功能(组件 和 redux 模块连接) (12:37)
- 视频:13-11 订单评价功能(UI实现) (08:09)
- 视频:13-12 订单评价功能(redux 模块)-1 (10:03)
- 视频:13-13 订单评价功能(redux 模块)-2 (10:29)
- 视频:13-14 订单评价功能(组件和 redux 模块连接)-1 (11:03)
- 视频:13-15 订单评价功能(组件和 redux 模块连接)-2 (13:53)
-
第14章 购买功能开发5 节 | 82分钟
本章实现订单购买功能,涉及表单组件、受控组件管理,讲解通过Redux状态层对页面录入信息的管理和同步。
- 视频:14-1 页面分析和组件开发(1) (11:32)
- 视频:14-2 页面分析和组件开发(2) (09:59)
- 视频:14-3 redux模块设计 (24:25)
- 视频:14-4 连接 redux (23:15)
- 视频:14-5 下单数据和个人中心页同步 (12:33)
-
第15章 项目优化、构建和部署5 节 | 62分钟
本章使用Reselect对实战案例性能进一步优化,同时在编译构建阶段,对JS进行分片,提高页面加载性能,最后将编译包部署到Nginx上。
- 视频:15-1 性能优化:集成 Reselect (16:53)
- 视频:15-2 性能优化:组件按需加载(1) (12:29)
- 视频:15-3 性能优化:组件按需加载(2) (11:38)
- 视频:15-4 项目构建和部署 (20:23)
- 作业:15-5 【讨论题】前端性能优化的常用方法有哪些?









